External Content in Lesson
To use external content like embed tags or iframe, you can use the Online Edited lesson and enable External Html property from the lesson's properties tab. Here is an example of how to use external content.
Step1: Create a lesson using option

Step2: In editor tool bar click YouTube icon to embed code.

Step3: Go to your favorite video site, and get the embed tag you want to use. I'm showing ted as an example here

Step4: Copy and paste the above code in the lesson -

Step5: Save once and then open the lesson's properties. Check the External Html option and save.

Thats' it. Now you can view the course by clicking on the Preview button in the toolbar. When you open the newly created lesson, it would show the content like below. It also contains a Close and Continue button.

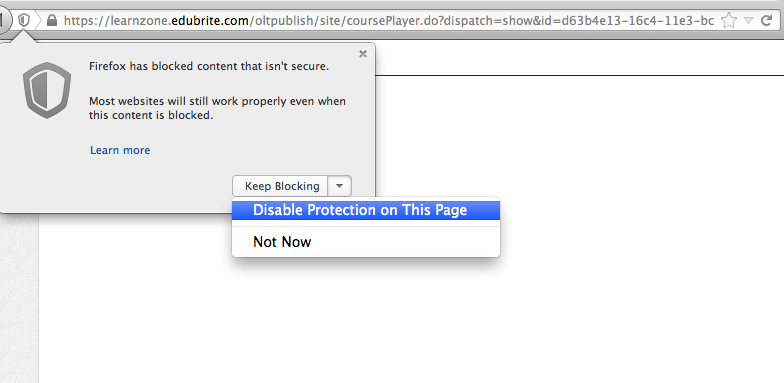
Note that if you insert HTTP urls (and not https) some browsers may not load the embedded content and you will get a Mixed Content warning. Best is to get HTTPS urls for external content (if the site supports it) or instruct the learners to make necessary setting change in the browser.

Note: This option is not yet available in the EduBrite Mobile app for iPad. Next version of the app (to be launched this fall) will be enhanced to support this.
Related Pages
- Assessment_Getting_Started
- Managing External Candidates in Exam
- EduBrite Business Editon Intro
- Automated Membership in Groups
- SCORM
- User E-mail Settings
- Header Changes
- User Profile Customization
- Course Session Creation
- Collaboration
- course_reports_v1
- Essay_Question_Evaluation_v1
- exam_wizard_V1
- presenter_notes_V1
- Customize_Emails_V1
- assignment_creation_V1
- assignment_evaluation_V1
- assignment_submission_via_course_player_V1
- assignment_submission_V1
- shared_collections_V1
- authorize_net_V1
- user_custom_attributes_advanced_V1
- customizing_labels_V1
- multi_language_V1
- customize_Certificate_using_pdf_V1
- placement_details_ V1
- custom_certificate_V1
- signup_page_customization_V1
- css_customization_V1
- Customizing_header_footer_V1
- site_ui_customization_V1
- site_behavior_V1
- templates_V1
- facebook_linkedin_V1
- consolidate_users_V1
- email_verification_V1
- site_message_V1
- proxy_login_V1
- external_html_lesson_V1
- site_metadata_V1
- site_introduction_V1
- customize_catalog_V1
- courseUploadFormat_V1
- course_module_scheduling_V1
- aicc_V1
- iCal_integration_V1
- citrix_integration_V1
- readytalk_integration_V1
- webex_integration_V1
- automatic_free_codes_V1
- coupon_codes_V1
- paypal_direct_pay_v1
- paypal_parameters_V1
- monetization_V1
- session_notification_V1
- auto_grading_troubleshooting_V1
- course_completion_V1
- course_session_members_V1
- course_session_move_V1
- copy_course_session_V1
- course_session_configuration_V1
- import_confluence_content_V1
- course_shaing_on_social_network_V1
- custom_grading1_V1
- grading_V1
- scorm_linking_V1
- test_max_attempts_V1
- course_Session_trainee_progress_V1
- lesson_linking_V1
- sub_groups_V1
- CourseDetails_V1
- CourseAuthorization_V1
- CourseEditor-TestsProperties_V1
- CourseEditor-EditingProperties_V1
- CourseEditor-Timing_V1
- rearranging_course_items_V1
- custom_file_types_V1
- dropbox_integration_V1
- course_archiving_V1
- course_session_create_simple_V1
- preview_courses_V1
- program_learners_progress_V1
- program_certificate_V1
- program_award_V1
- program_members_manage_V1
- program_session_self_enroll_V1
- program_session_add_members_V1
- program_session_creation_V1
- create_program_V1
- Scorm_V1
- CourseEditor-GenerateTest_V1
- CourseEditor-AddTests_V1
- test_updates_V1
- CourseEditor-EditingContent_V1
- Group_Admin_V1
- import_groups_V1
- move_group_V1
- CourseEditorHelp_V1
- org_hierarchy_V1
- collaboration_V1
- group_membership_actions_V1
- inbox_V1
- group_user_management_v1
- group_management_v1
- calendar_v1
- dashboard_account_settings_v1
- online_quiz_editor_V1
- adaptive_random_questions_V1
- user_admin_V1
- Test_solutions_V1
- adaptive_testing_V1
- adaptive_section_timeout_V1
- user_deactivation_V1
- Quiz_Navigation_V1
- Quiz_Assembly_V1
- user_enrollments_V1
- Quiz_Editor_Test_Content_V1
- Quiz_Collection_V1
- quiz_objectives_V1
- Quiz_Editor_Properties_V1
- Quiz_Editor_UIOptions_V1
- Quiz_Editor_Sections_V1
- Quiz_Editor_Adaptive_Testing_V1
- adaptive_n_random_questions_each_section_v1
- adap_test_simple_branching_V1
- Quiz_Editor_Authorization_V1
- Quiz_Editor_Scoring_V1
Course Management
- User Interface
- Editing/Adding Lesson Content
- Lessons using voiced/animated powerpoint
- Emedded content (video, iframe)
- Adding Tests / Surveys (Evaluations)
- Generating Test
- Rearranging course items
- Presenter Notes
- Timing lesson / slides (syncing video)
- Course & Module Properties
- Lesson Properties
- Editing Lesson TOC
- Editing Quiz Properties
- Authorization
- Scheduling the course and adding members
- Course Details
- Importing lessons from other courses (linking lessons)
- Bulk upload of entire course, or several modules
- Share course on LinkedIn and Facebook
- Course Sharing in Multiple Sites
- Additional Downloadable Resources
- Import content from Confluence in Courses
- Import content from Dropbox
- Course Archiving
Videos
- Assessment_Getting_Started
- Managing External Candidates in Exam
- EduBrite Business Editon Intro
- Automated Membership in Groups
- SCORM
- User E-mail Settings
- Header Changes
- User Profile Customization
- Course Session Creation
- Collaboration
- course_reports_v1
- Essay_Question_Evaluation_v1
- exam_wizard_V1
- presenter_notes_V1
- Customize_Emails_V1
- assignment_creation_V1
- assignment_evaluation_V1
- assignment_submission_via_course_player_V1
- assignment_submission_V1
- shared_collections_V1
- authorize_net_V1
- user_custom_attributes_advanced_V1
- customizing_labels_V1
- multi_language_V1
- customize_Certificate_using_pdf_V1
- placement_details_ V1
- custom_certificate_V1
- signup_page_customization_V1
- css_customization_V1
- Customizing_header_footer_V1
- site_ui_customization_V1
- site_behavior_V1
- templates_V1
- facebook_linkedin_V1
- consolidate_users_V1
- email_verification_V1
- site_message_V1
- proxy_login_V1
- external_html_lesson_V1
- site_metadata_V1
- site_introduction_V1
- customize_catalog_V1
- courseUploadFormat_V1
- course_module_scheduling_V1
- aicc_V1
- iCal_integration_V1
- citrix_integration_V1
- readytalk_integration_V1
- webex_integration_V1
- automatic_free_codes_V1
- coupon_codes_V1
- paypal_direct_pay_v1
- paypal_parameters_V1
- monetization_V1
- session_notification_V1
- auto_grading_troubleshooting_V1
- course_completion_V1
- course_session_members_V1
- course_session_move_V1
- copy_course_session_V1
- course_session_configuration_V1
- import_confluence_content_V1
- course_shaing_on_social_network_V1
- custom_grading1_V1
- grading_V1
- scorm_linking_V1
- test_max_attempts_V1
- course_Session_trainee_progress_V1
- lesson_linking_V1
- sub_groups_V1
- CourseDetails_V1
- CourseAuthorization_V1
- CourseEditor-TestsProperties_V1
- CourseEditor-EditingProperties_V1
- CourseEditor-Timing_V1
- rearranging_course_items_V1
- custom_file_types_V1
- dropbox_integration_V1
- course_archiving_V1
- course_session_create_simple_V1
- preview_courses_V1
- program_learners_progress_V1
- program_certificate_V1
- program_award_V1
- program_members_manage_V1
- program_session_self_enroll_V1
- program_session_add_members_V1
- program_session_creation_V1
- create_program_V1
- Scorm_V1
- CourseEditor-GenerateTest_V1
- CourseEditor-AddTests_V1
- test_updates_V1
- CourseEditor-EditingContent_V1
- Group_Admin_V1
- import_groups_V1
- move_group_V1
- CourseEditorHelp_V1
- org_hierarchy_V1
- collaboration_V1
- group_membership_actions_V1
- inbox_V1
- group_user_management_v1
- group_management_v1
- calendar_v1
- dashboard_account_settings_v1
- online_quiz_editor_V1
- adaptive_random_questions_V1
- user_admin_V1
- Test_solutions_V1
- adaptive_testing_V1
- adaptive_section_timeout_V1
- user_deactivation_V1
- Quiz_Navigation_V1
- Quiz_Assembly_V1
- user_enrollments_V1
- Quiz_Editor_Test_Content_V1
- Quiz_Collection_V1
- quiz_objectives_V1
- Quiz_Editor_Properties_V1
- Quiz_Editor_UIOptions_V1
- Quiz_Editor_Sections_V1
- Quiz_Editor_Adaptive_Testing_V1
- adaptive_n_random_questions_each_section_v1
- adap_test_simple_branching_V1
- Quiz_Editor_Authorization_V1
- Quiz_Editor_Scoring_V1
Course Management
- User Interface
- Editing/Adding Lesson Content
- Lessons using voiced/animated powerpoint
- Emedded content (video, iframe)
- Adding Tests / Surveys (Evaluations)
- Generating Test
- Rearranging course items
- Presenter Notes
- Timing lesson / slides (syncing video)
- Course & Module Properties
- Lesson Properties
- Editing Lesson TOC
- Editing Quiz Properties
- Authorization
- Scheduling the course and adding members
- Course Details
- Importing lessons from other courses (linking lessons)
- Bulk upload of entire course, or several modules
- Share course on LinkedIn and Facebook
- Course Sharing in Multiple Sites
- Additional Downloadable Resources
- Import content from Confluence in Courses
- Import content from Dropbox
- Course Archiving
Videos


Comment