UI Customization
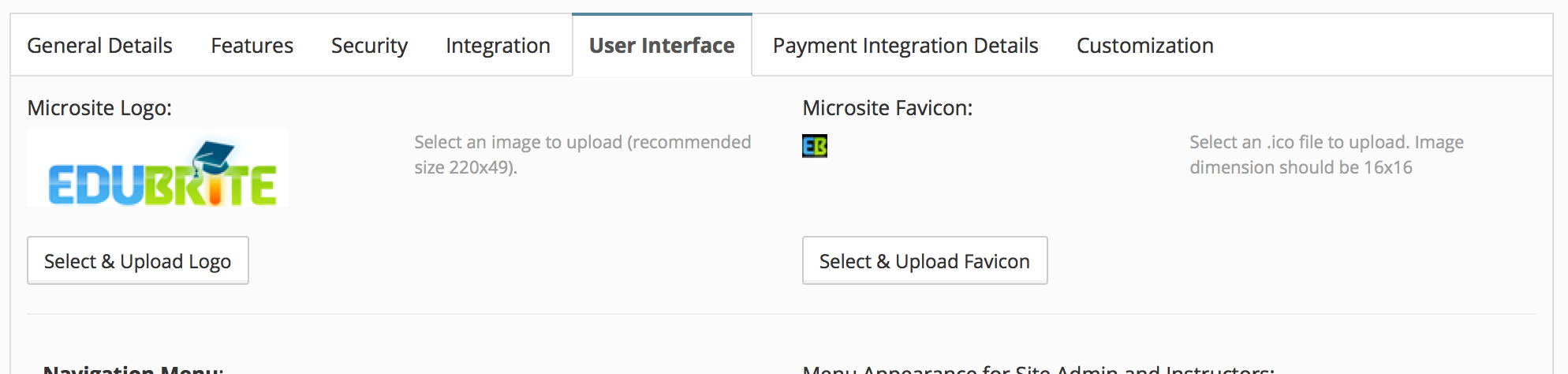
Several site user interface settings can be updated from the Site Admin->Site Details->User Interface page.

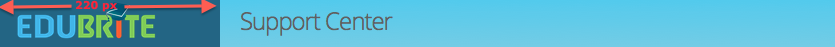
- Logo Customization: You can upload a new logo of size 180X50 pixels for your microsite. Logo is contained inside a DIV of size 220x50 pixels. You can upload a logo of 220x50 pixels also and can override css to use full logo area by uploaded image. e.g. to use full 220px width just add following code in V2 CSS ( Site Admin -> Placements -> V2 CSS)
#logo{margin-left:0px}
#logo img{ width:220px; padding-left:0px}
- Adding FAVICON : A custom favicon can be uploaded using 'Select & upload Favicon' option. for favicon image you should use .ico file of size 16x16.

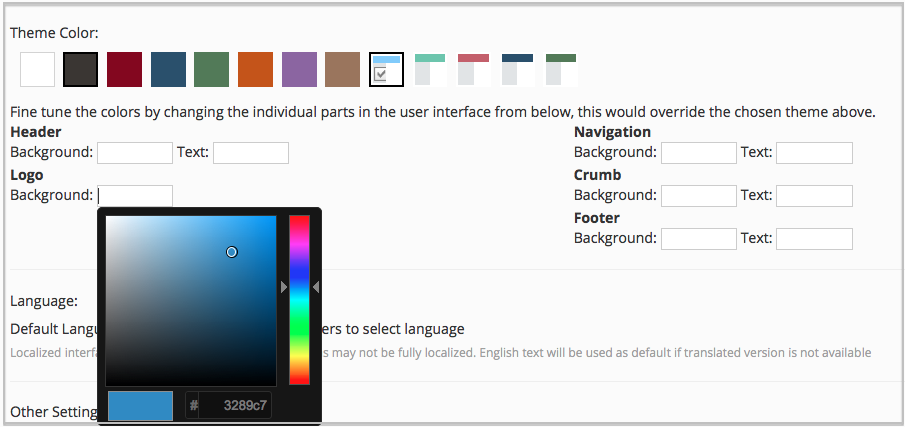
- Color: The color theme of microsite can be customized by selecting one of the predefined Themes,
- To pick a predefined theme - just click on appropriate theme from this page.
- You can further fine tune your site colors by changing each component colors like Header, Footer, Navigation, Crumb and logo background.
To change any component color, click the entry box for that component and pick the color or you can enter the color hex code without hash.

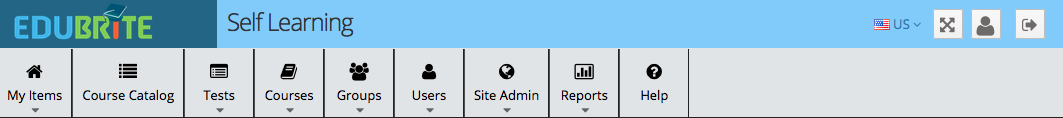
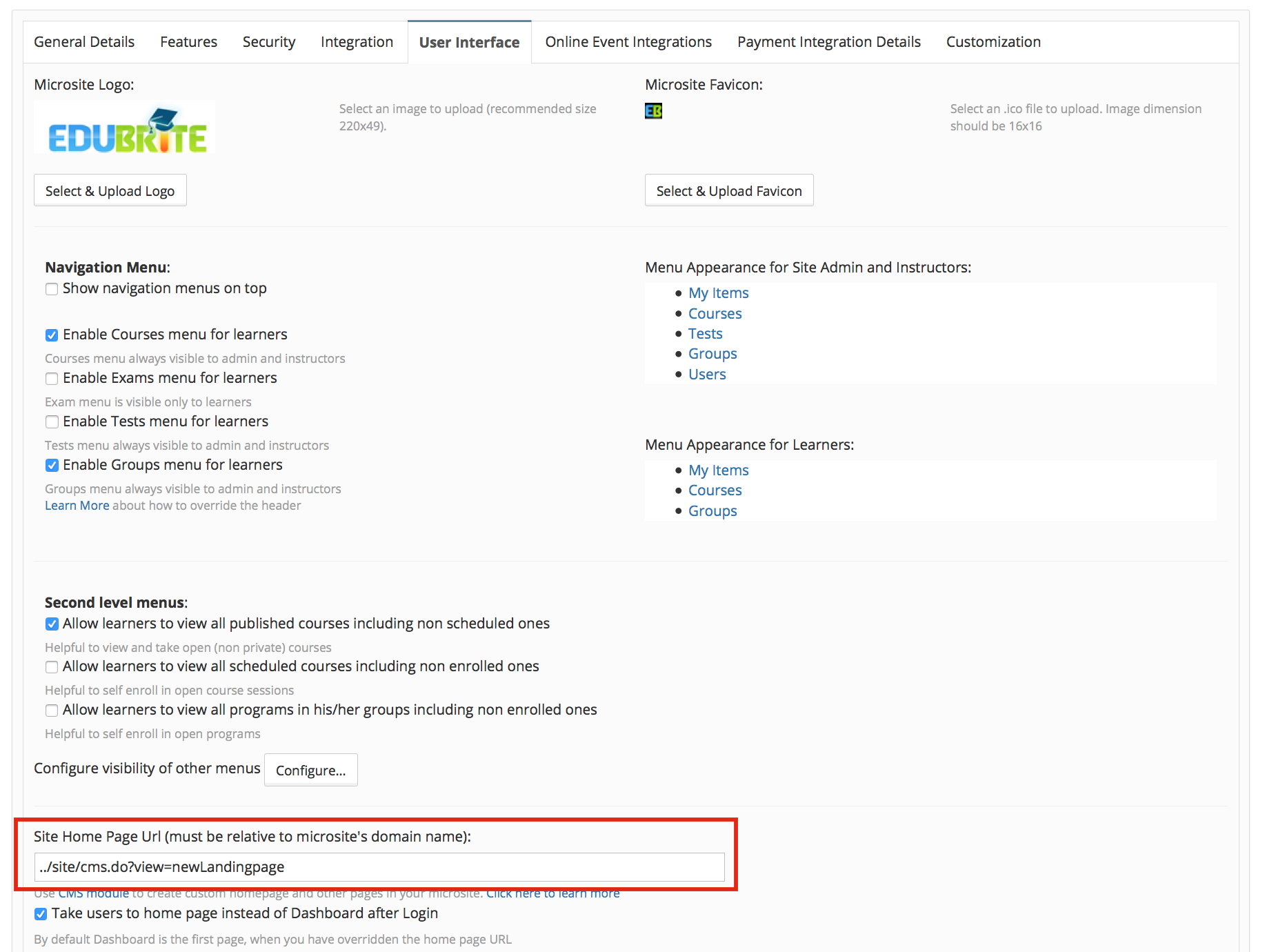
- Navigation Menus Position : You can enable setting to show navigation menu on top by default menu is placed in left side.

- Navigation Menus: You can show hide navigation menus for Learners by appropriate selections
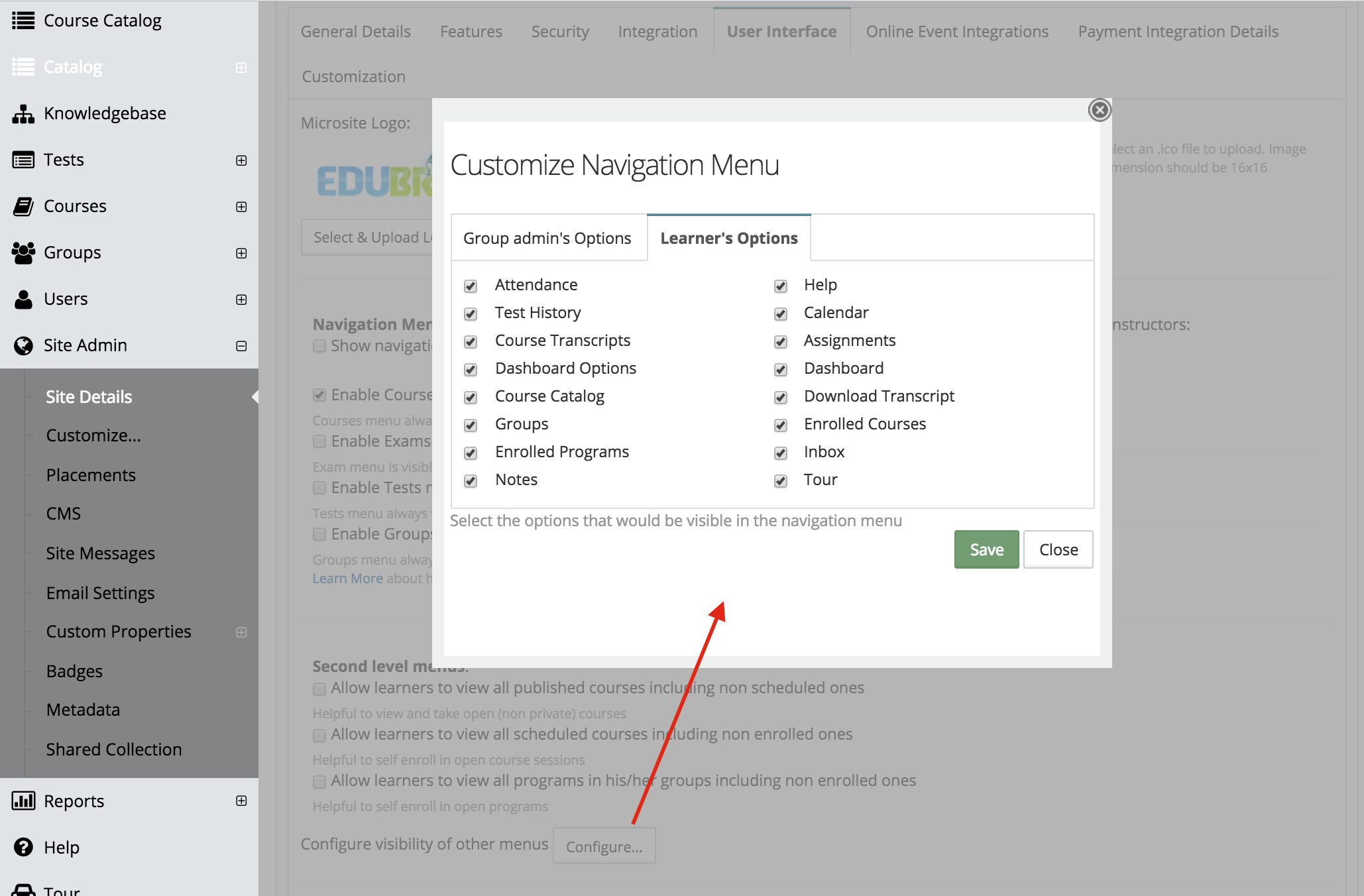
- Configure left navigation menus for Learners/Group Admins
Using Configure visibility of other menus - Left Navigation menu can be enabled/disabled for group admins and learners.

- Custom Navigation Menu: Custom menu can be created using Site Admin -> Placements -> V2 Navigation, it gives flexibility to arrange menu links in the order you want. It also allows you to create new items in navigation menu. Please refer to advance customization for custom menu setup
- Homepage URL : You can also change the Home page of the site, by entering a URL here. If you use CMS module to create a home page, just enter the URL of the desired page here.
1. If you have added a page name newLandingpage, In home page url enter ../site/cms.do?view=newLandingpage
2. If you want to make signin page as landing page, set homepage url as - ../site/signin.do

- Footer customization: Footer area color and text color can be changed using theme color and component color change.Footer content can be placed in Site Admin -> Placements -> V2 Footer. In Footer content links/images can be placed using html tags. Please refer to customization using site placement for advance customization.
User Interface
- UI Customization
- Customization using Site Placements
- CSS Customizations
- Customizing Date Format
- Customize Sorting
- Customizing Labels (Captions)
- Signup Page Customization
- CMS Overview
- Getting Started with CMS
- Example of using CMS
- Catalog Customization
- Templates
Custom Properties
- Custom User Attributes
- Site level Custom Properties
- Custom property entity specific
- Multiple Languages / Default Language
- Custom File Types (Downloadable files)
Email Customization
- Email Templates Customization
- Email Override
- Email Variables
- Email Scripting - 6 Examples
- Add recommended Courses in completion email

